This is a tutorial showing you how to make an animation. This will show you how to make an animation that will write your name.
Step one: Put a text with your first initial and last name. Note: You can use any font, whatever you wish to challenge yourself with.
You then on each new layer slowly erase parts of your letters.
Until they're gone. Then move to the next letter.
Until your text is fully gone, it does not mayor how many layers you have on your animation. remember the more the longer, but also the more the better detail.
You then add a timeline by going to Window>timeline in photoshop.
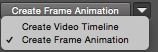
You then select create frame animation.
You then select all your layers by selected the bottom layer then shift clicking the top layer.
Then choose make frames from layers by clicking on the three line button in the bottom left section of the pic. Mine is in gray because i have already done the step, yours will still be in black.
You now select all your layers by clicking and shift clicking again.
Now you click the "three bared tab" and it will pull p a menu
Then you choose reverse frames and it will reverse your frames.
You then play the animation and you can add or remove any details needed to bring your animation to the max potential.
And this will be your final project. (update the page and it will play again, there is also an example at the top of this post)